Rado_N
Yaaas Broncos!
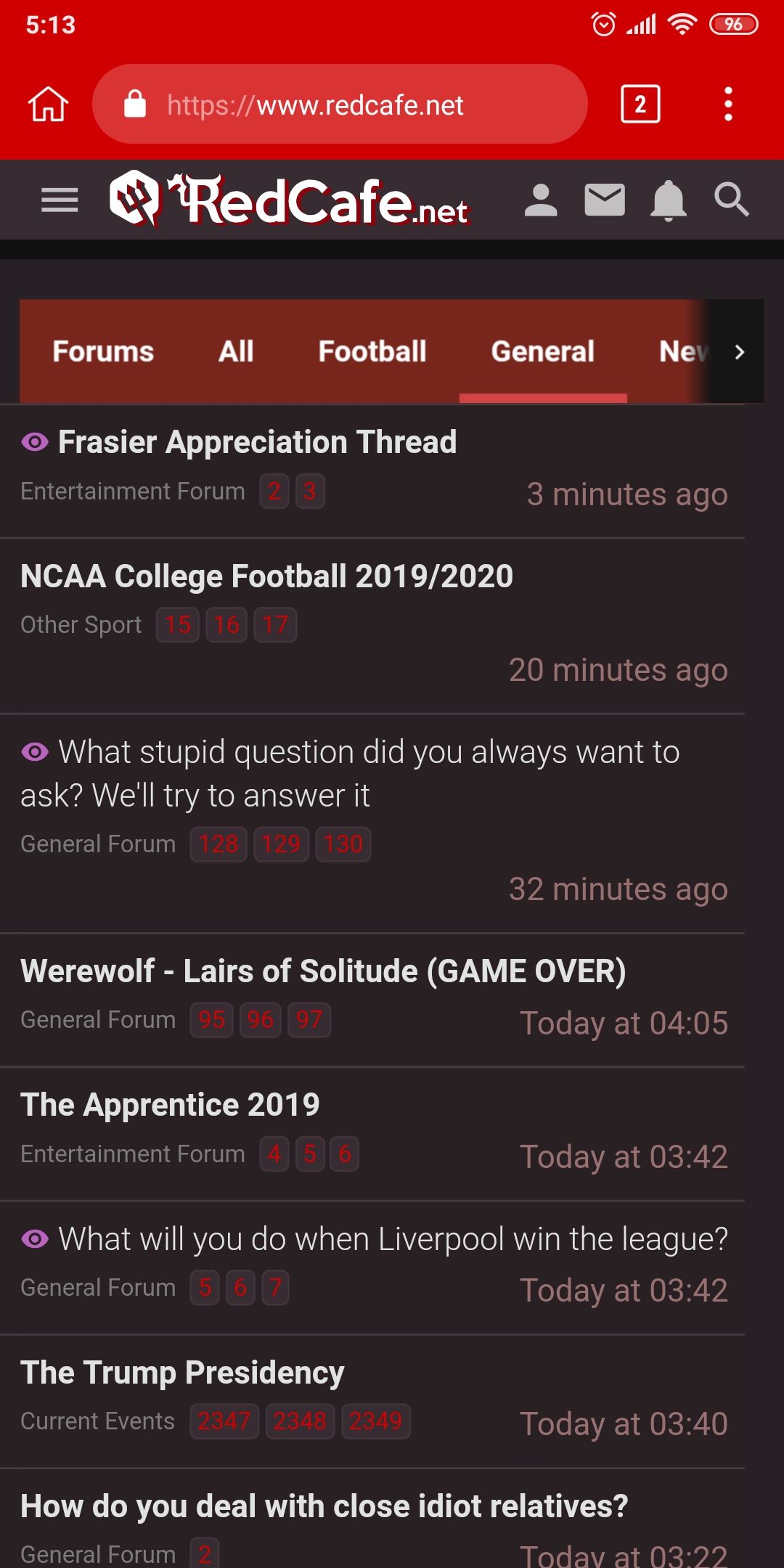
Aside from the horrible font in the URL bar and clock this looks awesome.Yeah. Just installed the stylus extension and followed the link you posted and it worked. Let me see if I can post some screenshots


Aside from the horrible font in the URL bar and clock this looks awesome.Yeah. Just installed the stylus extension and followed the link you posted and it worked. Let me see if I can post some screenshots


Good call on using Kiwi! It's actually the best browser I've tried so far and I've been through a fewFor people that want basically the same theme for mobile though I've found kiwi browser has a night mode and uses basically the exact same set up as chrome
Yeah the night time mode is topGood call on using Kiwi! It's actually the best browser I've tried so far and I've been through a few
wow so much better.I've updated the dark themes to fix a couple of things, go and update if you're using them
https://userstyles.org/styles/177825/redcafe-xenforo-2-dark-fixed
https://userstyles.org/styles/177843/redcafe-xenforo-2-dark-fluid-full-width

.block-body:last-child {
border-bottom: 1px solid #40343A;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.block-body:nth-child(1) {
border-top: 1px solid #40343A;
}
.fr-box.fr-basic .fr-wrapper {
background: #eee;
border: 1px solid #40343A;
border-top: 0;
top: 0;
left: 0;
}
.block-body:last-child {
border-bottom: 1px solid #40343A;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.node-body {
background: #292024;
color: #fff;
border-top: 1px solid #100000;
padding: 0px;
}.bbCodeBlock-title {
padding: 10px 16px;
font-size: 1.3rem;
color: #e0e0e0;
background: #31272d;
border: 0;
}
.bbCodeBlock--code .bbCodeBlock-content {
background-color: #40343A;
color: #e0e0e0;
}Just installed this, cheers @Olly Gunnar Solskjær
No probs guys. I haven't tested it since I made it, just let me know if you see any errors or anything.@Olly Gunnar Solskjær Looks great. Great job!
Where do we put these in?And fix code blocks tooCode:.bbCodeBlock-title { padding: 10px 16px; font-size: 1.3rem; color: #e0e0e0; background: #31272d; border: 0; } .bbCodeBlock--code .bbCodeBlock-content { background-color: #40343A; color: #e0e0e0; }
You add it to the custom CCS code for the theme that you installed using either the Stylus or Stylish addon.Where do we put these in?
At the minute I've got light blue usernames, borders and Times New Roman as the font somehow
Edit - got rid of the light blue usernames but everything around the username area is in what looks like Times New Roman rather than the normal font.
Where in the code though? I managed to find the code editor using Stylish.You add it to the custom CCS code for the theme that you installed using either the Stylus or Stylish addon.
Anywhere will work, just paste it at the end after everything will probably be easiest.Where in the code though? I managed to find the code editor using Stylish.
Cheers. Done fantastic work all of you. Really looks good.Anywhere will work, just paste it at the end after everything will probably be easiest.
I think the font is only edited in this section of the codeCheers. Done fantastic work all of you. Really looks good.
Is there an edit for the font for the usernames section? I don't mind the serif font but the same font as the current non-dark forum would be nice.
html{
background: #1f171a;
font-family: 'Segoe UI','Helvetica Neue',Helvetica,Roboto,Oxygen,Ubuntu,Cantarell,'Fira Sans','Droid Sans',sans-serif;
}html{
background: #1f171a;
}No problem!Thank you @Olly Gunnar Solskjær
WonderfulIf you use chrome browser you can type chrome://flags into the url and then search "dark". You'll see an option to set all webpages as dark ui. Select enable. It will ask you to reload your browser. Then you will have all web pages in dark ui.
No worries, saves dicking around trying to change css classes.Wonderful
Wow much better in dark mode. ThanksWonderful
It has something to do with the 6th February and a certain anniversary related to Munich(which is a good tribute and looks amazing btw)Why has mine gone dark? I didn’t change anything
Oh god yeah I didn’t realise what date it is! All days are blending into oneIt has something to do with the 6th February and a certain anniversary related to Munich
Just checked it. Cafe looks fantastic in this mode.Opera basic night mode is as good as I need.
Thank you so much for this suggestion. Caf looks great in this mode.neo noir extension on safari is actually pretty good if you have an Iphone or Ipad, the free version

